Oggigiorno un blogger rispettabile utilizza sicuramente un numero medio/alto di servizi (twitter, mybloglog, lloogg, google analytics, pownce, flickr, youtube, vimeo, gmail, e chissà quanti altri) per non contare il numero di forum e sitarelli vari a cui ci si trova, quasi involontariamente, iscritti.
I problemi nascono quasi subito, già doversi ricordare 5 o 6 accoppiate “utente+password” può diventare problematico. I motivi sono principalmente due:
- utilizzare una stessa password per tutti i siti è un chiaro problema di sicurezza (te la rubano in un sito e hanno tutti gli altri account chiavi in mano) e quindi sarebbe opportuno usare password diverse (in pratica non lo fa nessuno o, alla peggio, si usano a rotazione le stesse 2 o 3 password);
- non sempre è possibile usare lo stesso username per tutte le registrazioni (o perché è già occupato oppure perché il tuo username è di 3 caratteri, tipo “dat”, e il sito lo vuole di almeno 4).
Il progetto OpenID si pone come obiettivo proprio il superamento di questo fastidio 2.0. Ecco come funziona in due parole:
- ci si registra ad un fornitore di OpenID (sì, noto l’ironia di doversi iscrivere all’ennesimo sito, ma questo sarà l’ultimo, lo giuro).
- ottenuto il proprio OpenID, per registrarsi ad un servizio/sito di terze parti (ovviamente OpenID enabled) basterà fornire quell’unico dato (niente password, nomi utente o indirizzi e-mail) al resto ci penserà automagicamente* il sistema (notate che si deve essere autenticati all’interno del sito del fornitore di OpenID perché il tutto funzioni, se non si è autenticati, beh, basta farlo quando richiesto).
Esempietto pratico per meglio capire
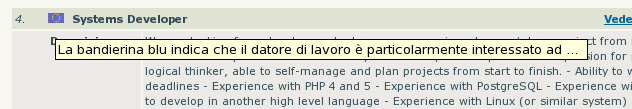
Il mio OpenID è questo http://arjuna.myopenid.com/ gentilmente fornito da myopenid.com, se volessi iscrivermi a www.welovelocal.com (non chiedetemi a cosa serva sto sito, l’ho preso a caso dall’elenco dei siti OpenID ready) mi basterebbe andare alla pagina di registrazione ed inserire il mio OpenID (come da figura):

ci penserà poi il sito stesso ad autenticarmi e creare il mio utente. Tutto ciò che mi viene richiesto di fare è verificare o meno la mia identità (immagine seguente):

Quindi, ogni volta che voglio registrarmi ad un sito o servizio, mi basta indicare il solo OpenID, nessuna password o nome utente da scegliere.
Dal punto di vista dell’utente è come utilizzare la stessa password per tutti i siti però, con la sostanziale differenza, che viene memorizzata solamente all’interno degli archivi del fornitore di OpenID. Per questo motivo la vostra futura unica password va consegnata ad un fornitore di fiducia (beh per ora di myopenid.com mi fido).
Utilizzi avanzati e caratteristiche simpatiche
MyOpenID, in Account Settings -> Certificate Settings permette la creazione di certificati SSL da installare nel browser che utilizziamo di solito. Il vantaggio è che chiedendo al sistema (MyOpenID) di autenticarci con il certificato non dobbiamo nemmeno inserire quell’unica volta la password e lo username.
Se non ci piace il nostro OpenID e poi, cavolo, siamo blogger di un certo livello, vogliamo che il nostro URL OpenID sia l’URL del blog, basta aggiungere nell’header dei sorgenti del blog personale il seguente codice:
<link href="http://www.myopenid.com/server" rel="openid.server" />
<link href="http://TUONOME.myopenid.com/" rel="openid.delegate" />
<meta http-equiv="X-XRDS-Location" content="http://TUONOME.myopenid.com/xrds" />
(occhio a sostituire TUONOME con il tuo nome) e d’ora in poi potremo usare l’url del blog come OpenID (io ad esempio uso dat.perdomani.net, se controllate i sorgenti vedrete il codice nell’header).
Puntualizzazioni
OpenID non ha lo scopo di aumentare la sicurezza delle nostre registrazioni (in pratica spesso lo fa, ma non è questo l’obiettivo) e quindi per il nostro on-line banking continueremo ad utilizzare un sistema ad hoc che non utilizza OpenID. Per tutto il resto come blog, forum, chat, sitarelli social e via dicendo invece risparmieremo neuroni, liberi dal doversi ricordare mille password.
Fine.
Attendo conferme, critiche, distinguo e prime impressioni su questa (vabbè diciamo) novità che, speriamo, si diffonda quanto prima.
Approfondimenti:
Sito ufficiale di OpenID – http://www.openid.net/
Il blog italiano – http://blog.openid.it/
Un articolo introduttivo di Nicola D’Agostino – http://www.nicoladagostino.net/ … ntita.html
Use your own URL as an OpenID – http://www.openidenabled.com/op … -as-an-openid
I siti troppo avanti che già implementano OpenID – https://www.myopenid.com/directory
“A step-by-step tutorial guide for implementing OpenID consumer-side support with a web site that already has users with accounts” – http://www.plaxo.com/api/openid_recipe
* nei siti che implementano OpenID spesso viene chiesta qualche informazione aggiuntiva per la creazione del “profilo” utente (data di nascita, nazionalità, …), niente di eccessivo comunque =)