il ragazzo è bravo, ma non si impegna (ovvero l’accessibilita’ e usabilita’ non sono per tutti)
il August 13th, 2007 da datPiù per curiosità che per reale interesse stavo spulciando le offerte di lavoro sul sito dell’eures.
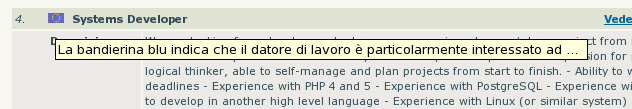
Nel lungo elenco di offerte pubblicate noto che alcune, di fianco al titolo, hanno una bandierina blu. Chissà cosa vorrà dire quel simbolo mi chiedo immediatamente, forse indica che il mare è pulito vicino al posto di lavoro?!? … ovviamente non ci sono spiegazioni di quella bandiera nel resto della pagina, per fortuna l’attributo title del tag img ci viene in soccorso (basta posizionare il puntatore sopra l’immagine ed attendere):

non c’è che dire, se volevano creare suspance ci sono riusciti perfettamente, sia chiaro che l’unico modo per leggere la frase per intero è di andare a visualizzare il codice sorgente della pagina.
Per i curiosi la spiegazione della bandiera blu è:
“La bandierina blu indica che il datore di lavoro è particolarmente interessato ad assumere personale proveniente da altri paesi europei.”
come si vede dal codice sorgente:
<img src="../images/flag.gif" width="20" height="10" title="La bandierina blu indica che il datore di lavoro è particolarmente interessato ad assumere personale proveniente da altri paesi europei."/>
Riassumiamo gli errori di usabilità e accessibilità commessi da quelli dell’eures (limitatamente alla bandierina blu):
- non aver tenuto conto che il contenuto dell’attributo title non viene visualizzato oltre l’ottantesimo carattere (circa) dai browser;
- manca una legenda;
- per le immagini l’attributo alt è obbligatorio (si veda il “must” nella specifica dell’html) e, a mio parere, dovrebbe contenere le informazioni contenute invece in title.
Sbaglio?
