Tenere il passo dei tempi: nuovi modelli di interazione utente-web
Wednesday, October 3rd, 2007Ora che anche il browser web più antiquato della rete si è allineato con le feature dei browser più moderni, si può certo dire che la maggior parte degli utenti del web ha a disposizione il tabbed browsing.
Cosa non da poco questa, ora un utente, con la necessità di aprire una pagina di un ipertesto, può scegliere tra 3 diverse destinazioni:
- aprirla in sostituzione della pagina che sta leggendo;
- aprirla in un tab interno alla finestra del browser;
- aprirla in una nuova finestra.
Nel periodo in qui il tabbed browsing era caratteristica di una élite di navigatori (in pratica lo potevano sfruttare gli utenti di Mozilla, Opera, Konqueror, Galeon, Firefox e pochi altri) era compito del webmaster indicare la preferenza di apertura di un link (con l’attributo target nel codice della pagina) ed era compito del navigatore (attraverso l’utilizzo o meno del menu contestuale sui link) accettare o rifiutare la decisione del creatore della pagina. Chi non possedeva il tagged browsing poteva, ovviamente, scegliere soltanto tra l’apertura in loco oppure in una nuova finestra.
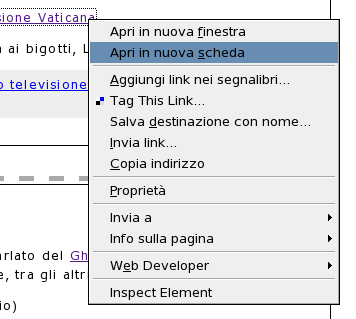
Questo ha portato al modello di interazione ancora in uso oggi, modello in cui il click sul link demanda la decisione al webmaster e l’utente, per far valere i propri gusti, è costretto ad utilizzare il menu contestuale (immagine).

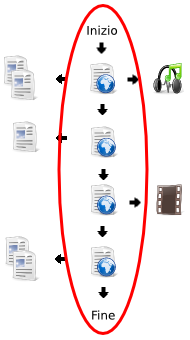
Modellando grossolanamente la navigazione di un utente all’interno di un ipertesto (immagine seguente) di certo non si va troppo lontani dal vero ipotizzando una navigazione più o meno lineare (con qualche breve deviazione) che attraversi, per il completamento dell’obiettivo della navigazione, diverse pagine (e media).

La navigazione principale è il “filo logico del discorso” e porta l’utente da una pagina iniziale, e qui l’utente ha una necessità (trovare informazioni, registrarsi a qualche servizio, …), ad una pagina finale dove, questa necessità, è (forse) soddisfatta (informazioni trovate, registrazione effettuata, …).

Durante la navigazione principale capita però che sia necessario visualizzare delle informazioni di contorno, utili ma non strettamente indispensabili per seguire il filo logico, queste pagine (o media come audio, video, documenti) aiutano la comprensione di quello che si legge dando informazioni che specificano un contesto nel quale far rientrare le notizie apprese dalla navigazione principale (quando ci si registra ad un servizio si pensi alla pagina di help).

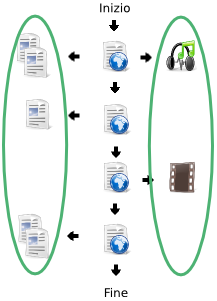
Le due tipologie di pagine, navigazione principale e pagine di contorno, essendo logicamente distinte, andrebbero trattate in maniera differente. Avrebbe senso infatti aprire la navigazione principale al posto della pagina attuale (punto 1 visto in precedenza poiché non ho più necessità di avere a disposizione informazioni già lette), le pagine di contorno andrebbero aperte in un tab all’interno della stessa finestra (punto 2 dato che ho ancora bisogno della pagina principale che potrei non aver terminato di leggere) ed una nuova navigazione principale sarebbe opportuno che si aprisse in una nuova finestra del browser (punto 3 giusto per tenere separati i vari task).
A chi demandare queste decisioni?
Ovviamente non può essere il webmaster a decidere dove e come aprire una pagina visto che, la stessa pagina, potrebbe rientrare contemporaneamente sia nella navigazione principale di un utente che nelle pagine a contorno di un altro utente.
A mio giudizio la decisione va lasciata al navigatore stesso (con lo standard XHTML 1.1 infatti è sparito l’attributo target, segnale che anche il w3c va in questa direzione).
Tutto questo articolo ha uno scopo ben preciso, chiedere agli sviluppatori di browser di inventarsi un modo, migliore di quello attuale, per la gestione intelligente dei tab. Basterebbe una cosa molto semplice (partendo dall’ignorare l’attributo target):
- per aprire un pagina al posto di quella attuale, un click sul link;
- per aprirla in un tab, doppio click sul link;
- in una nuova finestra, click sulla voce del menu contestuale.
Perché dico questo? Ma ovviamente perché mi sono stufato di usare il menu contestuale per aprire i tab e mi sono stufato ancor di più di dover inserire l’attributo target nelle pagine web che creo. =)
La mia è solo un’idea, fatemi sapere se ha senso anche per voi o solo per me.
(le icone sono di silvestre, le immagini sono fatte con inkscape)
